WordPressの投稿内で入力したURLからウェブサイトのスクリーンショットを自動で作る方法をまとめておきます。
Thumbalizr APIを使用
この方法はURLからウェブサイトのスクリーンショットを生成するAPI、Thumbalizr APIを使用します。
手順としましては
まずThumbalizrのサイトでアカウント登録をします。
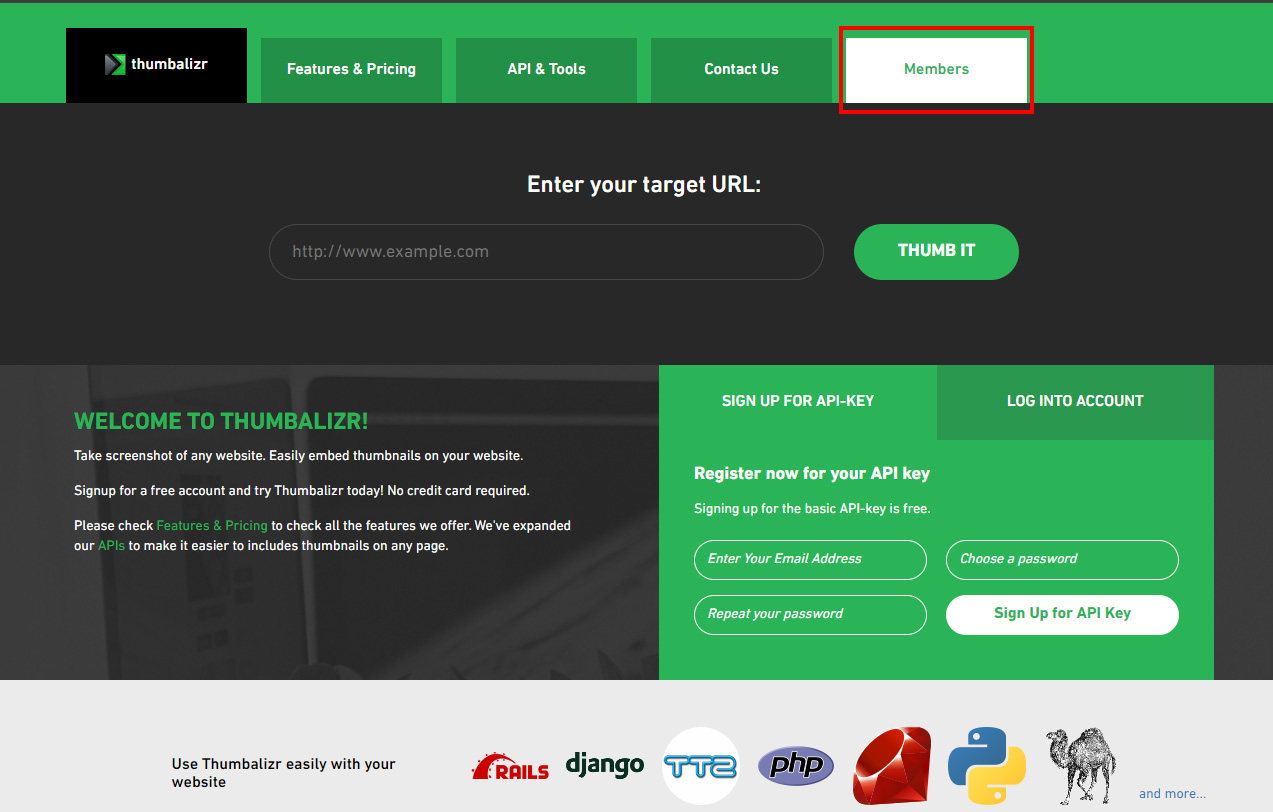
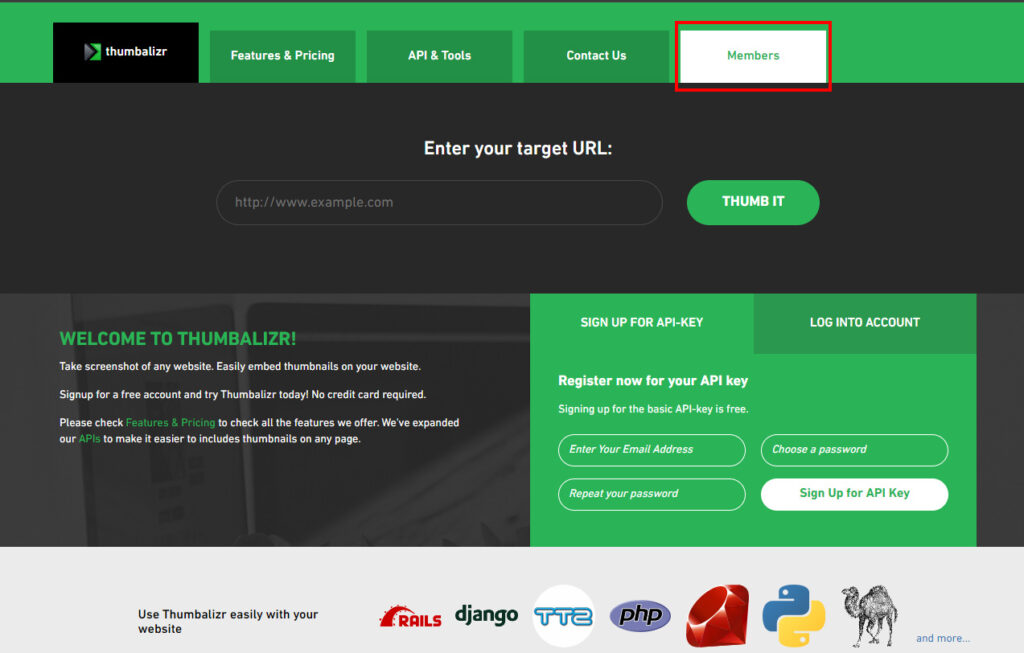
Thumb any web page - Thumbalizr
Embed thumbnails of any web page. use Thumbalzir to add a screenshot of thumbnail of any URL on your web site or e-mail.

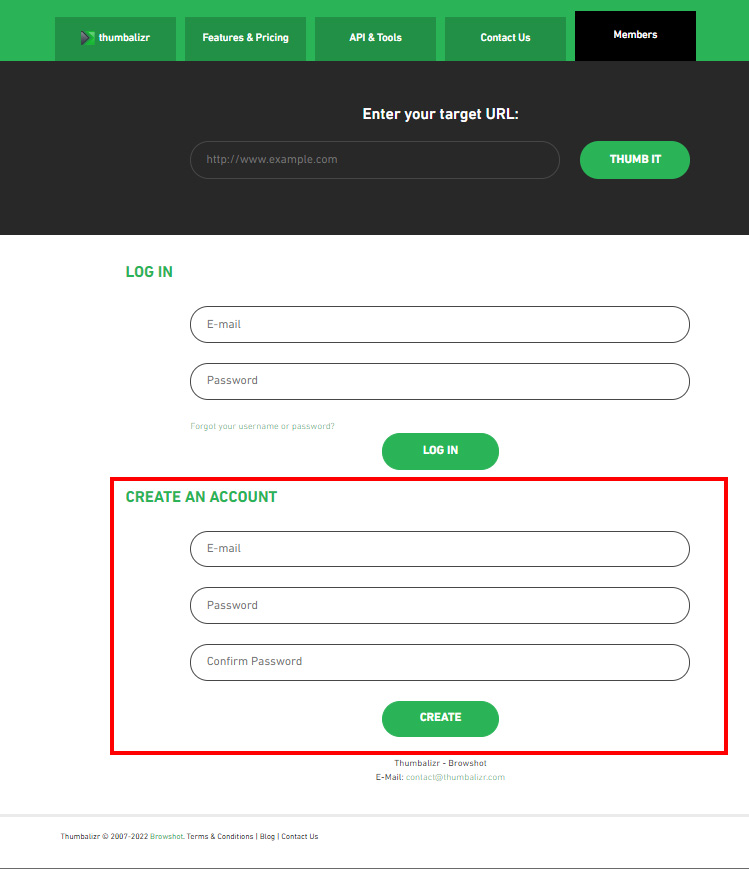
Members > Create an Account
からE-Mail、パスワードを入力してアカウントを作成してください。

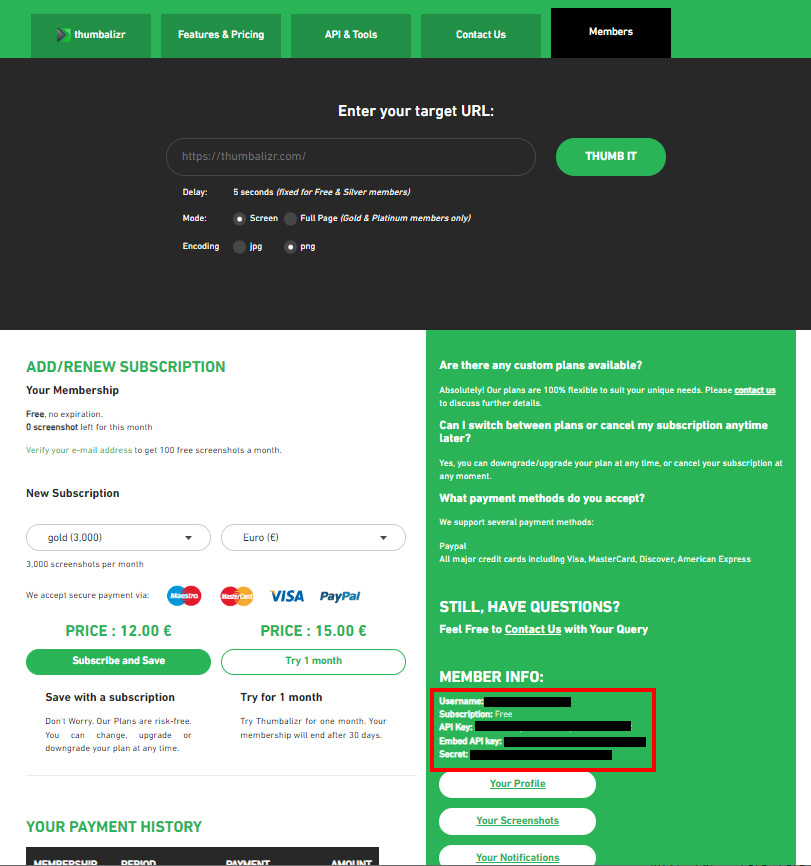
MemberぺージのMember InfoからAPI Key、Embed API key、Secret keyを確認します。

Thumbalizrは無料プラン、有料プランがあり、無料プランでは、
一か月あたり、100スクリーンショットまで使用ができます。
WordPressサイトに組み込み
次にこれを使いウェブサイトに組み込む方法です。
WordPressサイトの投稿にURLを入れ、スクリーンショットを自動で作成します。
まずカスタムフィールドプラグインで入力欄を作成します。今回使ったのは、カスタムフィールドプラグインです。
設定から投稿ページにテキスト蘭 page_urlを作成します。function.phpにコードを追加します。
function generate_thumbnail_from_url($post_id) {
// 投稿が自動保存されたときやリビジョンのときはスキップ
if (wp_is_post_autosave($post_id) || wp_is_post_revision($post_id)) {
return;
}
// サムネイルがすでに設定されている場合はスキップ
if (has_post_thumbnail($post_id)) {
return;
}
// 投稿からカスタムフィールド "page_url" の値を取得
$url = get_post_meta($post_id, 'page_url', true);
if (!$url) {
return; // URLが設定されていない場合は終了
}
// スクリーンショットAPIの設定
$api_key = "YOUR_API_KEY";
$secret_key = "YOUR_SECRET_KEY";
$api_url = "https://api.thumbalizr.com/api/v1/";
// リクエストパラメータ設定
$params = "url=" . urlencode($url) . "&width=600&height=450&mode=page";
$token = md5($params . $secret_key);
// リクエストURL生成
$api_request_url = $api_url . "embed/" . $api_key . "/" . $token . "/?" . $params;
// APIリクエストを送信
$response = wp_remote_get($api_request_url);
// エラーチェック
if (is_wp_error($response)) {
error_log('スクリーンショットAPIのリクエストに失敗しました: ' . $response->get_error_message());
return;
}
$body = wp_remote_retrieve_body($response);
// 画像データが正しく取得できたか確認
if (empty($body)) {
error_log('スクリーンショットAPIから画像データが返されませんでした。');
return;
}
// 画像を保存
$upload_dir = wp_upload_dir();
$filename = 'screenshot-' . $post_id . '.png';
$file = $upload_dir['path'] . '/' . $filename;
// すでに同じファイルが存在していないか確認
if (file_exists($file)) {
return; // ファイルが存在する場合は再度アップロードしない
}
if (file_put_contents($file, $body)) {
// 添付ファイルとして登録
$wp_filetype = wp_check_filetype($filename, null);
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name($filename),
'post_content' => '',
'post_status' => 'inherit'
);
$attach_id = wp_insert_attachment($attachment, $file, $post_id);
require_once(ABSPATH . 'wp-admin/includes/image.php');
$attach_data = wp_generate_attachment_metadata($attach_id, $file);
wp_update_attachment_metadata($attach_id, $attach_data);
// 投稿にサムネイルを設定
set_post_thumbnail($post_id, $attach_id);
} else {
error_log('スクリーンショット画像の保存に失敗しました。');
}
}
add_action('save_post', 'generate_thumbnail_from_url');$api_key 、$secret_key はThumbalizrのアカウントページからコピペします。
single-post.phpにpage_urlの表示枠を作成
ファイルをアップロードして完了です。
実際に投稿欄からURLを入力して投稿し、ページに表示されるのを確認してみてください。